How to in Text Cite a Youtube Video
TL;DR – Embedding a YouTube video to your website lets you add dynamicity to your site without having to worry about format compatibility issues.
Contents
- 1. Why Not HTML video Tag?
- 2. Step by Step: How to Embed a YouTube Video
- 3. Customizing a YouTube Video in HTML5
- 4. How to Embed a YouTube Video: Useful Tips
Why Not HTML video Tag?
HTML5 has a native <video> tag that allows you to include videos in your webpage by defining a source. However, there's a risk the user's browser won't support the format of your video, and adding multiple sources might be a bit of a hassle.
Understanding how to embed a YouTube video in HTML can save you a lot of trouble. The trick is using an iframe instead of the <video> tags:
Example
<iframe width="400" height="300" src="https://www.youtube.com/embed/a3ICNMQW7Ok?controls=0"> </iframe> The iframe stands for an inline frame and allows you to embed one webpage into another – in this case, a YouTube page. This way, you don't need to worry about whether your file format is supported or not.
Step by Step: How to Embed a YouTube Video
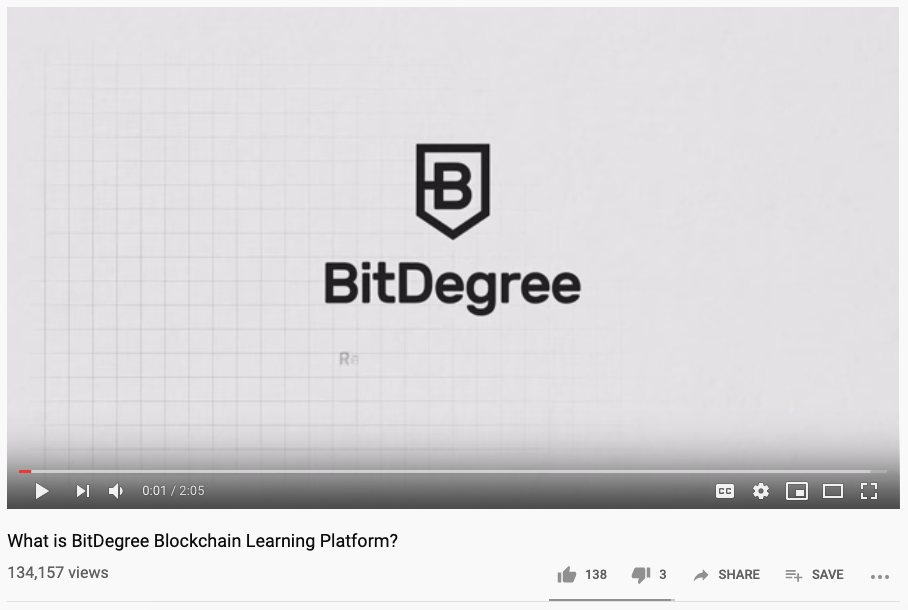
To embed a video from YouTube, open its page and find the Share button under the video player:

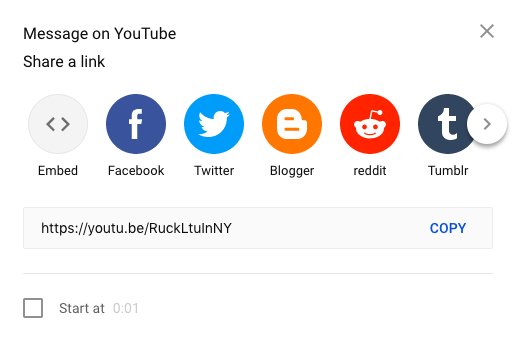
As you click it, you will see a few sharing options, including various social media platforms. The very first on the list is Embed. Click on it with your cursor:

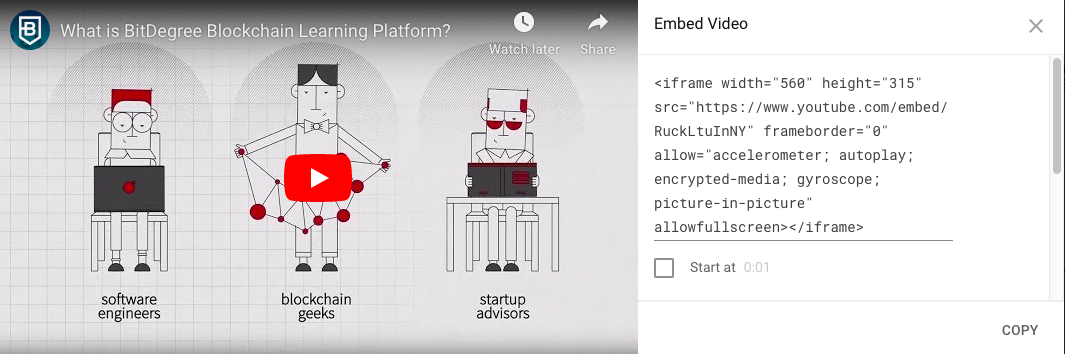
YouTube will generate a code for you to use automatically. The <iframe> tag will have the URL of the video source, height and weight of the player and a few more attributes included:

In our case, the code looked like this:
<iframe width="560" height="315" src="https://www.youtube.com/embed/RuckLtuInNY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
All you need to do now is click Copy and paste the code into your HTML page.

Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Paid certificates of completion

Pros
- Easy to navigate
- No technical issues
- Seems to care about its users
Main Features
- Huge variety of courses
- 30-day refund policy
- Free certificates of completion

Pros
- Great user experience
- Offers quality content
- Very transparent with their pricing
Main Features
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable
Customizing a YouTube Video in HTML5
Now that you know how to embed a YouTube video in HTML, you should also understand how to modify the way it works. By adding some parameters to the end of the URL in the embedding code, you can affect the behavior of the player. To use a parameter, include a question mark (?) at the end of the URL, and then add one or multiple parameters along with their values.
The autoplay parameter allows you autoplay YouTube embedded videos on your web page. Adding autoplay=1 to the URL will make the video start playing immediately after the main page and the video loads, while autoplay=0 will not.
Example
<iframe width="400" height="300" src="https://www.youtube.com/embed/a3ICNMQW7Ok?autoplay=1"> </iframe> The loop parameter lets you loop the video indefinitely or until the user stops it manually. Using loop=1 makes the video start over again after it ends, while loop=0 means it will stop after playing once.
Example
<iframe width="400" height="300" src="https://www.youtube.com/embed/a3ICNMQW7Ok?playlist=a3ICNMQW7Ok&loop=1"> </iframe> The playlist parameter specifies if multiple YouTube videos should be played one after another in consecutive order. This allows you to create a personal playlist on your site.
Example
<iframe width="400" height="300" src="https://www.youtube.com/embed/a3ICNMQW7Ok?playlist=a3ICNMQW7Ok"> </iframe> See a few more handy parameters you can use in a table below:
| Parameter | Definition |
|---|---|
| color | When set to white, the already watched part of the video will be highlighted in white in the progress bar |
| disablekb | When set to 1, the video player will not react to keyboard controls |
| fs | When set to 0, the fullscreen button will stay visible |
| modestbranding | When set to 1, the video player will not show the YouTube logo |
How to Embed a YouTube Video: Useful Tips
- Before copying the code from YouTube, you can choose a specific time to start playing the video from instead of the beginning. You can also choose whether to include video controls.
- Don't forget the copyrights – it's illegal to use the creations of other people to make a profit without their permission.
How to in Text Cite a Youtube Video
Source: https://www.bitdegree.org/learn/how-to-embed-a-youtube-video